スマホに対応したホームページを制作する方法
今はスマートフォンの普及率が67.4%(2016.6現在)。検索の半分以上がスマートフォンになっており、業種によっては90%がスマートフォンからのアクセスになっています。
スマートフォンに対応していないホームページは
1.スマホで見にくい
2.離脱率が高くなる
3.スマホでの検索順位が下がる
だからこそホームページを制作する上でスマホ対応は必須です。
スマートフォン対応していないとスマホで見た人は見にくいし、何が書いてあるかわからないから別のページにいくことが多いです。また、2015年4月21日からGoogleはモバイルフレンドリーアルゴリズムを導入しています。このアルゴリズムはスマホ対応していないサイトに対して、スマホでの検索順位が下がるというものです。
ではどうすればいいのでしょうか?
もちろんスマートフォン専用のホームページを作るのが理想です。しかしコストが倍近く掛かる場合もあります。またスマホ専用のホームページを全く別で作るとなるとそのページに新たにSEO(検索エンジン対策)をしなくてはいけません。手間が倍かかる上に効果が低くなります。
ですから東北ウェブでは「レスポンシブデザイン」を採用しています。
レスポンシブデザインとは
レスポンシブデザインとは、パソコン、タブレット(iPadなど)、スマートフォンのどの端末で見ても勝手に最適化=表示サイズを見やすく変えるデザインのことです。
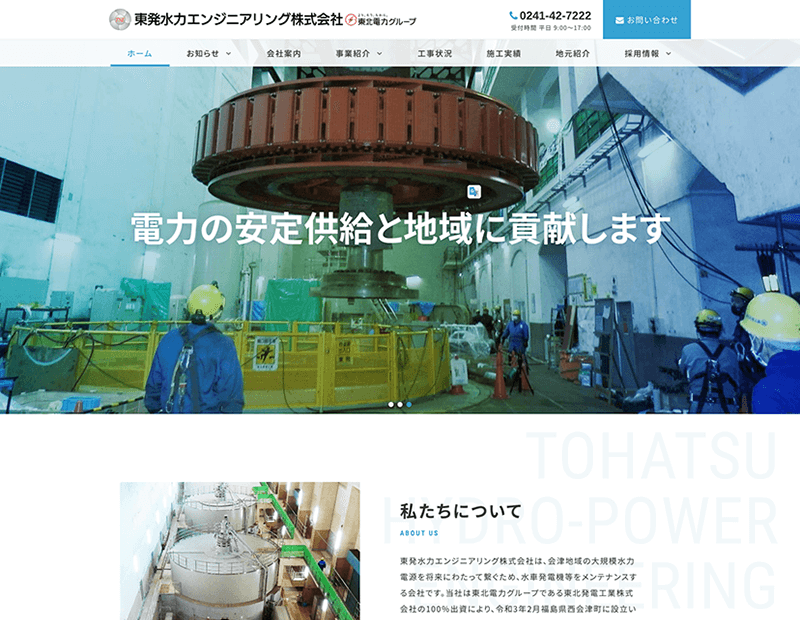
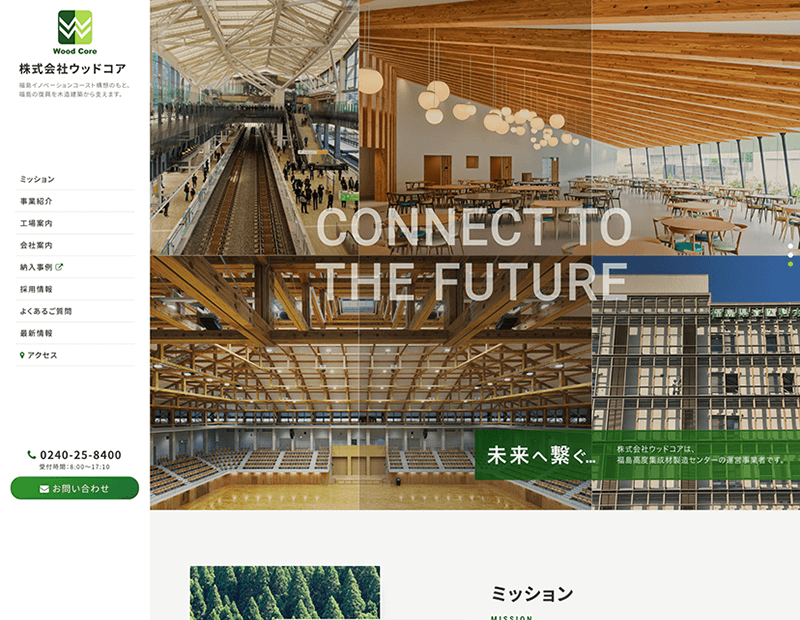
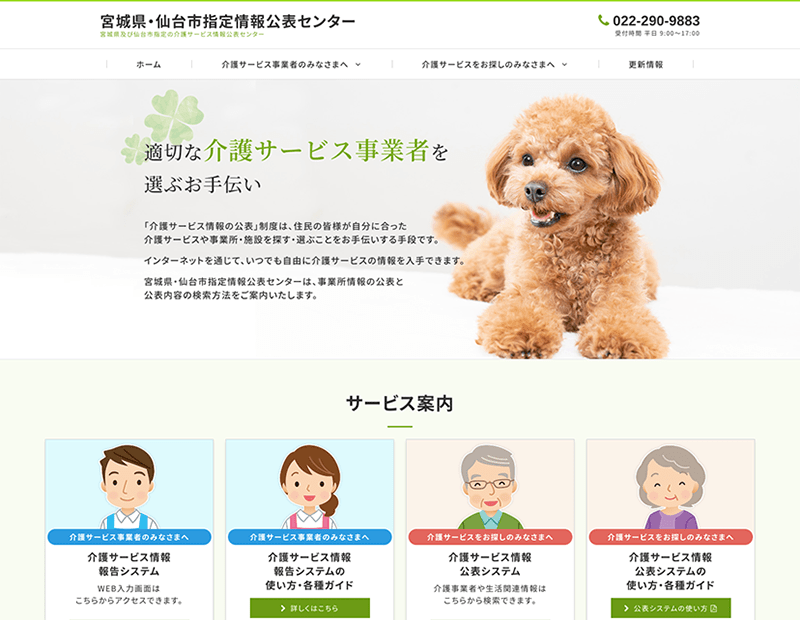
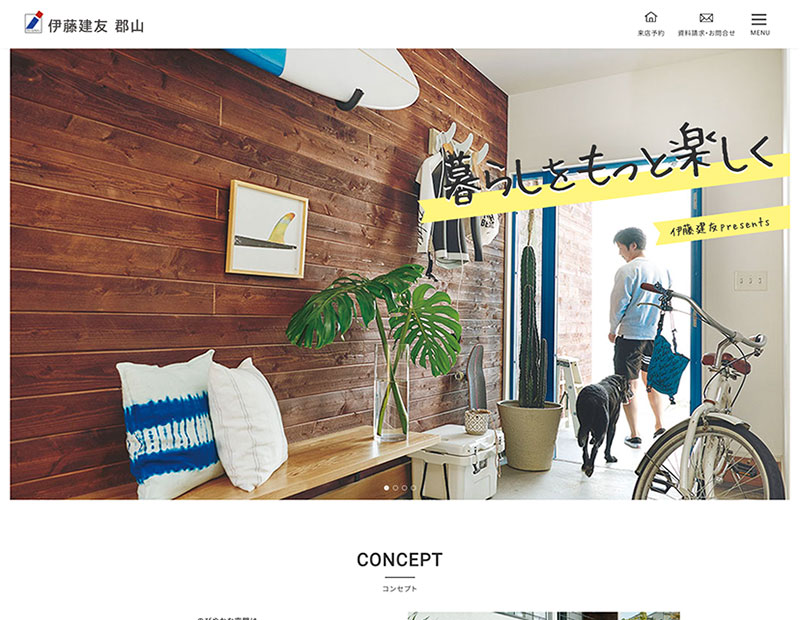
よろしければ東北ウェブ のホームページでご確認ください。レスポンシブはそれぞれの端末で見やすいようになります。
レスポンシブデザインのメリット
ソースが1つでよい
通常、パソコン用とスマートフォン用のサイトを用意する場合、当然それぞれにソース(htmlやcss)が必要になります。簡単に言うと2つホームページを作るようなものですね。
2つ持つということは、更新作業もそれぞれ必要であったり、何かと面倒です。
レスポンシブデザインの場合は、1つのソースで、それぞれの表示の仕方を変えるので、1つのサイトのみを管理していればOKです。
SEO対策として
また、パソコン用とスマホ表示用のサイトを持つということは、2つのURLを持つ必要があります。同じ内容のサイトが2つあるわけですから、どちらを選択し表示するか迷ってしまうことでSEOにとって良くないようです。レスポンシブの場合は1つのソースで良いので、URLも1つでOK。これがSEOに効果的であるということなのです。検索ロボット的に分かりやすいということですね。
他にもシェアされやすくなるなどがありますが、大きなメリットとしてはこの2つでしょう。
では次はデメリットも見ていきます。
レスポンシブデザインのデメリット
画像が重いと表示速度が遅くなる
パソコンで表示する画像を、スマホでは表示しないという設定にしていたとしても、あくまで表示しないというだけで、実際には画像を読み込もうとします。スマホの使用環境にもよりますが、サイズの重い画像を使用すると表示が遅くなることがあるので、画像は極力軽くするなどの注意が必要です。
逆に見辛い場合もある
レスポンシブは、あくまで表示を最適にということなので、各デバイスごとの利用目的に合わせた設計をしているわけではありません。パソコンとスマホでユーザーの利用目的が大きく変わる場合はレスポンシブデザインでは使い勝手が悪い場合があります。他にも、あえてスマホでパソコンと同じ表示にしたい場合でも、見ることができません。
費用が高い
レスポンシブデザインのホームページを作る場合、通常のホームページを作るのに比べて、構築が複雑になります。その分、費用も高くなることがあります。ちなみに、東北ウェブではレスポンシブデザインで制作しても価格は変わりません。
東北地方でスマホ対応のホームページ制作をお考えの方へ
メリットデメリットありますが、今後スマホユーザーは確実に増えていくことを考えても、レスポンシブデザインを採用するメリットの方が大きいでしょう。
東北ウェブの制作するホームページはすべてスマートフォン(レスポンシブ)に対応しております。
自社のホームページをスマホ対応にしたいとお考えの方は、お問い合わせください。